Адаптивная верстка сайта это что
Несмотря на то, что ⅔ населения активно использует для выхода в интернет мобильный телефон, сайты просматриваются на различных устройствах с различными техническими характеристиками (разрешение экрана, скорость загрузки страниц).Кто-то предпочитает десктоп, другие пользователи просматривают сайты исключительно через Laptop, кто-то использует планшеты и/или смартфоны.
Адаптивный сайт - это тот, который корректно отображается на любом устройстве: блоки не налагаются друг на друга, шрифты остаются читаемыми, а изображения - не искаженными.
ИНТЕРЕСНЫЙ ФАКТ: термин “адаптивность” или “отзывчивый веб-дизайн” вошел в мир сео-продвижения благодаря книге дизайнера-разработчика Итана Маркотта “Responsive Web Design”. А сайты, которые динамически изменяются под установленные параметры разных устройств просмотра, стали именоваться адаптивными или отзывчивыми.
Как сделать адаптивный сайт?
Для работы над адаптивностью интернет-ресурса нужно, как минимум, владеть HTML5, CSS3 и JavaScript и понимать основные механизмы адаптации.
ЛИКБЕЗ:
- CSS - это код, который нужен для создания каскадных таблиц.
- HTML необходим для формирования разметки страницы.
- JavaScript - это язык программирования.
Я бы посоветовал фреймворк Bootstrap, так как тут есть функция “адаптивная многоколоночная вёрстка”, где:
- несложно сверстать простой, но красивый сайт. Так, чтобы по бокам было место для меню и рекламы, а по центру основная колонка. Важно, что сайт можно соорудить из 3-4-6 колонок, наподобие Pinterest;
- можно не зацикливаться на шрифтах и их размерах, а также об отступах и о корректности отражения на мобильных устройствах. Все адаптируется автоматически.
Итак, алгоритм действий:
- Подключите сайт к платформе Bootstrap через официальный источник.
- Начните работу с колонок и сетки.
3.Задайте заголовок страницы.
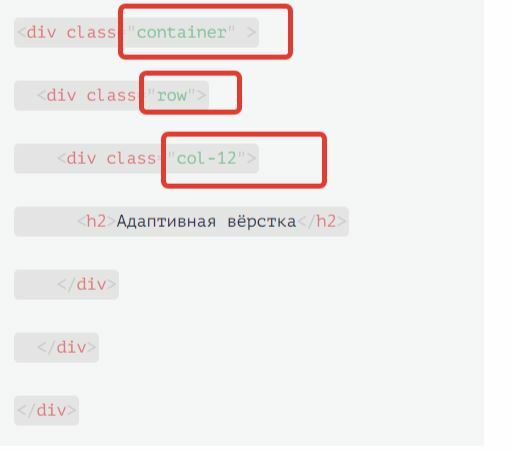
Код размещается внутри раздела <body>. Это выглядит так:

ПРИМЕЧАНИЕ: "container" - это обозначение, что сейчас будет происходить вёрстка сайта. Количество контейнеров не ограничено.
А "row" - это сигнал о том, что началась строка из 12 колонок. Обязательно вложите 1-2 row в container. Это условно строка таблицы.
“col-12” - это подсказка браузеру о выделении 12 ячеек для заголовка (независимо от размера экрана). Таким образом, заголовок займет столько же места, сколько бы занял при обычной вёрстке.
4.Добавляем изображения на сайт.
Для этого помещаем код в новый контейнер. Это выглядит так:

При этом наши картинки расползутся. Дело в том, что для браузера размер изображения в приоритете по сравнению с сеткой Bootstrap. Это нормально.
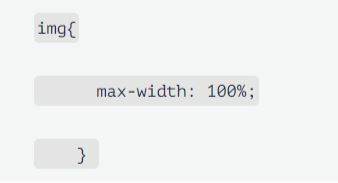
Чтобы исправить ситуацию, нужно прописать в CSS-стилях специальную команду для тега <img>. Команда выглядит следующим образом:

Так ширина изображения не будет больше, чем допустимый размер блока, выделенный под него.
Код помещаем в определенное место: в начало страницы и строго между тегами <style> и </style>.
Простейший адаптивный дизайн сайта готов!
5 признаков того, что у вас адаптивный сайт
Признаки отзывчивого сайта:- Тексты и шрифты читабельны на любых устройствах. Нет необходимости использовать горизонтальную прокрутку, чтобы пролистать страницы.
- Изображения всегда имеют “разумный” размер вне зависимости от разрешения и размера экрана для просмотра.
- Удобство использования означает, что юзабилити простое, пользование сайтом комфортное.
- Сайт дает хорошую конверсию. Если контент сайта качественный, а оффер вкусный и понятный, то показатель отказов будет небольшим, а конверсия будет обеспечивать вас заказами.
- Адаптивный сайт - это самоизменяющаяся система под разные устройства. Не путайте с мобильной версией, когда создается отдельный сайт для мобильных аппаратов.

Пример сайта
Сайты находятся в постоянной конкуренции между собой, а также в постоянной борьбе за высокую выдачу в поисковой системе. При этом пользователи становятся более продвинутыми и критичными, ставя во главе угла удобство взаимодействия с ресурсом.
Простота и комфорт привлекает аудиторию, а алгоритмы фиксируют положительные поведенческие характеристики, отдавая высокие позиции таким сайтам.
Адаптивный сайт html в тренде.
Оптимальным решением можно назвать наш сайт https://adwai.digital/.
На каком устройстве вы бы не открыли его, каждая страница отобразиться корректно, ни один элемент дизайна не “наползет” друг на друга. Также вам не понадобиться горизонтальная прокрутка.
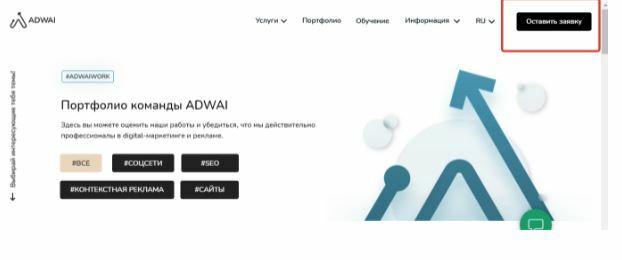
Попробуйте открыть страницу Портфолио, где мы рассказываем о технологиях маркетинга. Здесь вы увидите удобное и простое юзабилити, разделение тем по хештегам, простые шрифты.
Если вам нужно связаться с нами, на каждой странице есть форма Заявки (верхний правый угол):

Мы стараемся давать максимум пользы в сочетании с удобством использования на любых устройствах.















